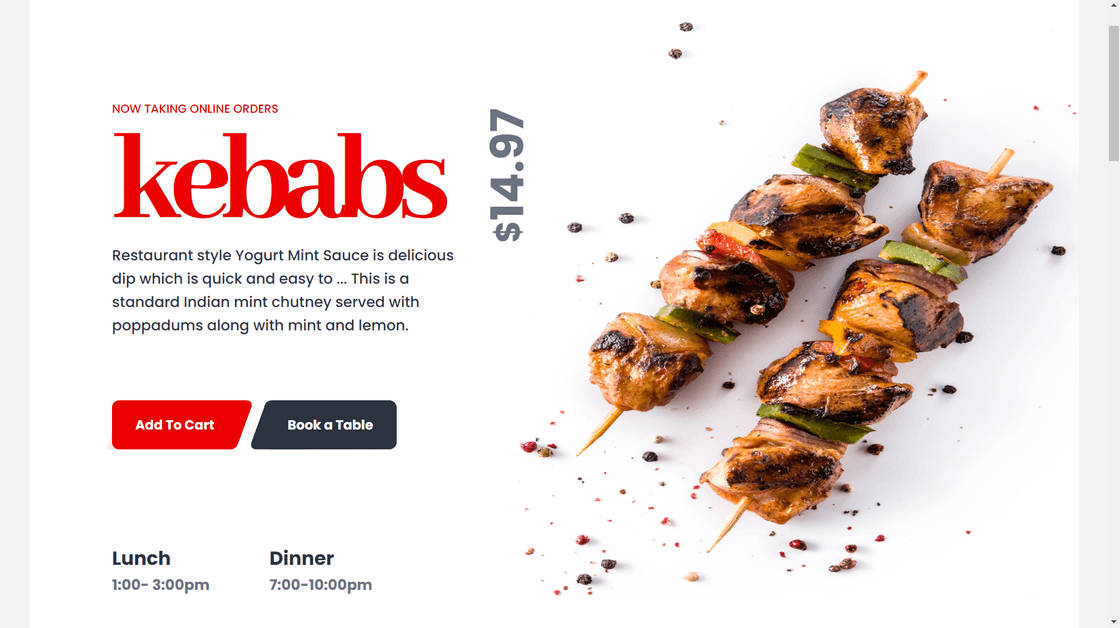
Yannal Restaurant Ecommerce App
- Published on
- Role
- Sole Designer and Developer
- Live site
- http://restaurant-app-lake.vercel.app/
- github
- https://github.com/jonprather/restaurant-app



+2
TLDR
I developed an e-commerce website using the Jam stack (Next.js, Commerce.js, and React Query) to build a fast, responsive e-commerce website. I started following a tutorial for Commerce.js (a headless CMS) and then continued to code the website myself. The basic tutorial showed me how Commerce.js works so that I could code the app how I saw fit. In particular, I upgraded the data fetching strategy, added my custom hooks and components, and added styling.
Problems and solutions
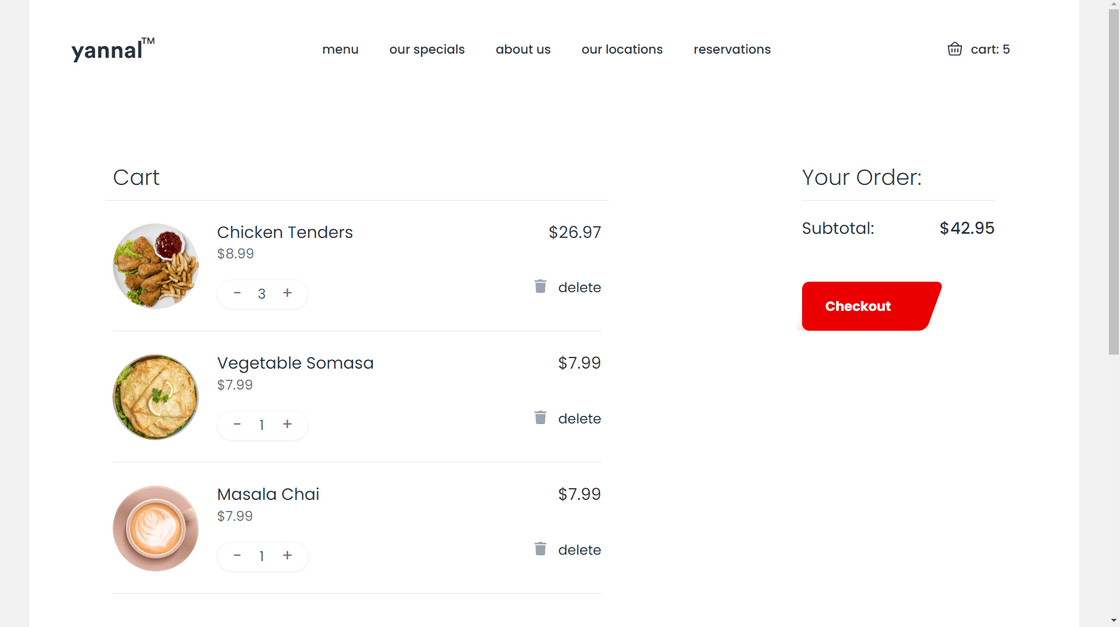
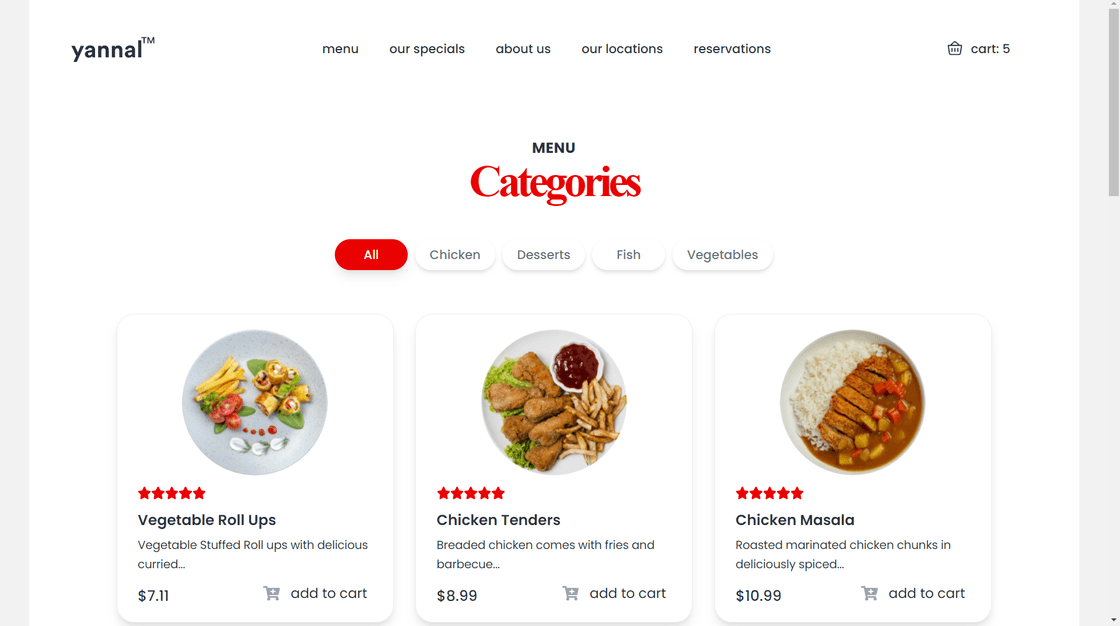
One of the challenges I faced during development was the need to make a desktop-first design to work on smaller devices. I used a combination of custom SCSS styles and Tailwind to make the website design responsive. I also used Tailwind as a design system for my custom designs for the cart and the menu pages. Overall, I gained valuable experience in responsive design and design systems, and I learned a lot about the technologies of the Jam stack.
Features and technology
The Next.js app uses Commerce.js as a headless CMS for the backend and Tailwind and SCSS for the styling.Commerce.js was an easy-to-integrate solution for handling the complex e-commerce functionality.
Lessons learned
Having a professional Figma design file made the development process much smoother. Having the design decisions beforehand eliminated wasted efforts on faulty designs.
In this project, I fell in love with Tailwind CSS. Tailwind made iterating on designs fast and easy. For the cart page, I sketched some designs and was able to implement them quickly, leaning on the design decisions that come baked into Tailwind.
With Tailwind, I add predefined classes to markup, and I do not need to jump back and forth between the style sheet and markup. This bundling of related concerns eliminates the split-attention effect. And by Removing the split-attention effect, it lowers the cognitive load required to style a page. In short, Tailwind feels simpler because it is.
Well, at least for styling, it is easier. For managing markup, it becomes harder to work with as the classes accumulate. For me, it is worth the messy markup for easier styling.