EasyCBT
- Published on
- Role
- Sole Designer and Developer
- Live site
- https://easy-cbt.vercel.app/
- github
- https://github.com/jonprather/easy-cbt



+5
TLDR
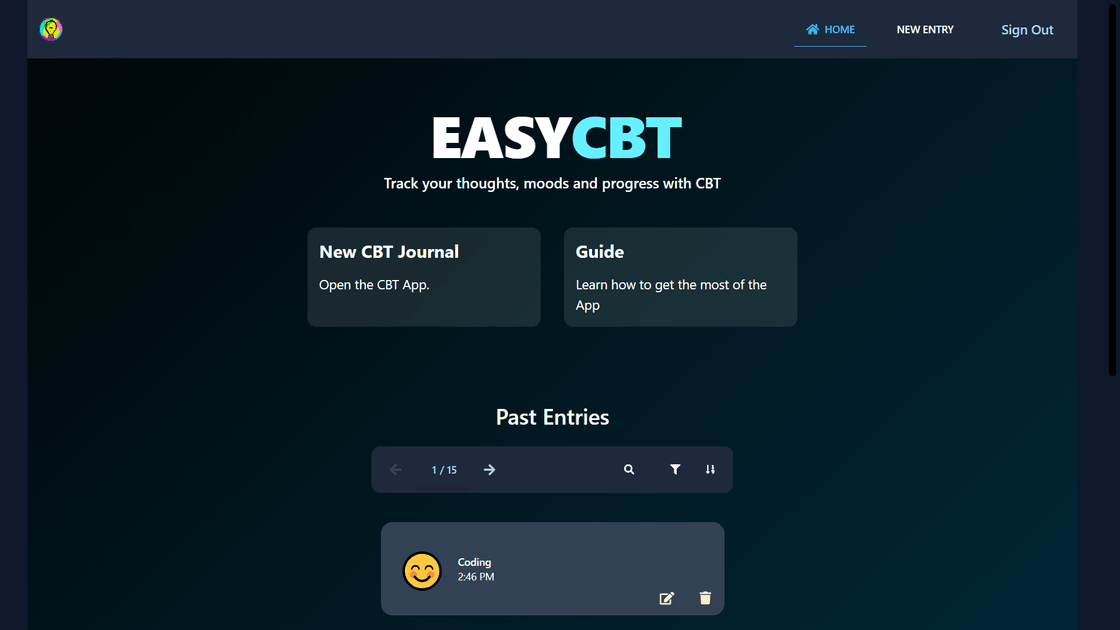
I wanted to build an intuitive application to simplify learning CBT.
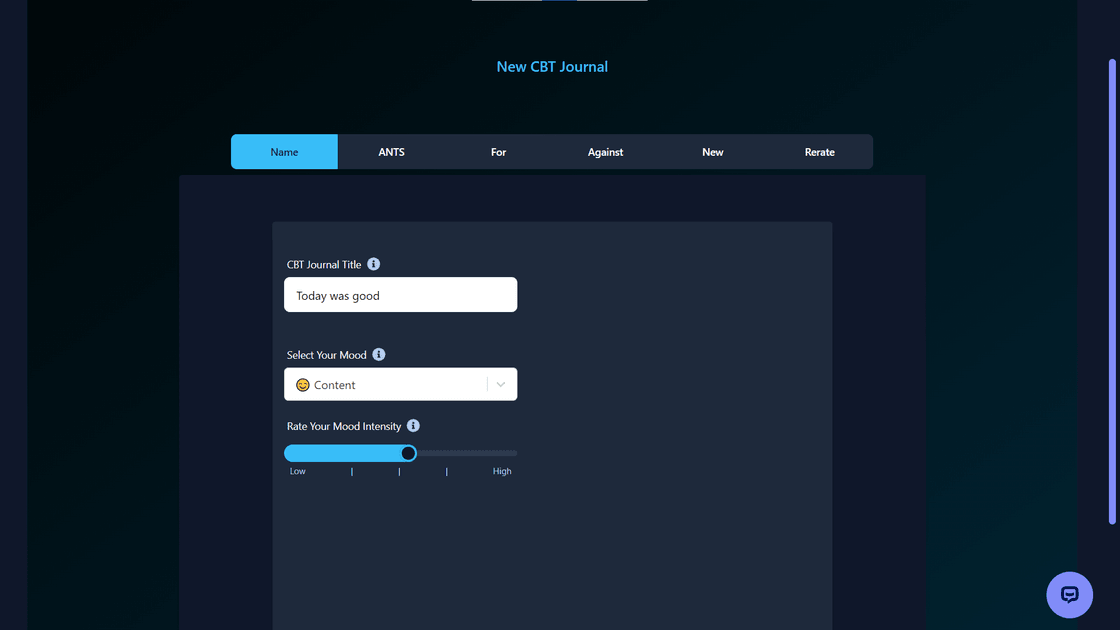
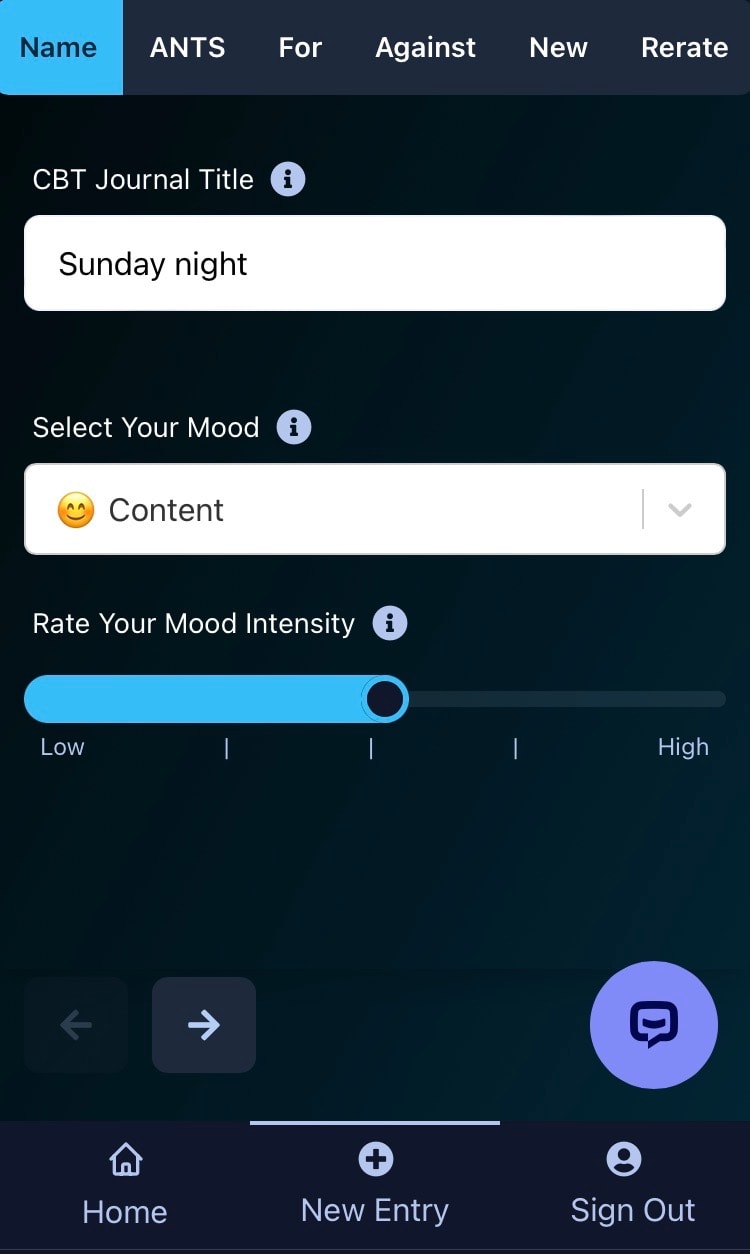
It is a full-stack application that allows users to complete, save and update CBT journals.
My love for react query and Next.js peaked as I worked in an end-to-end type-safe application enabled by Trpc.
To make the application more user-friendly, I used OpenAI GPT-3 to have a helper chatbot.
Problems and solutions
The T3 stack doesn't have a clean backend structure, so I am working to implement the onion architecture for my backend to make my code easier to reuse, maintain, and test.
To increase the development speed, I opted for Daisy UI as a component library for Tailwind. The only drawback was accessibility. Daisy UI is just a CSS class library, so the accessibility concerns remain. To avoid reinventing the wheel for an undifferentiated part of the UI, I choose Radix. Radix made having accessible components easy and has a convenient declarative component structure.
Another issue was protecting my chatbot from misuse. I decided on providing more guardrails for the conversations and passing the user-id along with the API call to track and block malicious users.
Unexpectedly, upon user testing, I found that the app was not as intuitive as I thought; users were confused about the steps and how to do them. To address this, I decided to add better AI in the future as well as a walk-thru guide.
Finally, Users' reactions showed that as a developer who knew both the domain and the application, I had many blind spots.
Features and technology
The tech stack includes Next.js, Typescript, Trpc, Tailwind, and Prisma. I used Next-auth with social logins for authentication. I also used OpenAI GPT-3 to create a chatbot. I gave it contextual info about my application and what it should do. I also pass it contextual information about the state of the application.
As for my reasoning, I wanted a spa feel, so I picked Next.js. And since it would have crud options, I would need a backend. I learned about using Next.js for the entire back end, and I was intrigued by the T3 stack's end-to-end type safety. So I picked the T3 stack: Typescript, Trpc, and Tailwind in a next.js application.
Lessons learned
DaisyUI doesn't pair well with Radix, so I might try something like Mantine UI in the future to solve the UI component and accessibility concerns with the same library. Even so, I like the look of DaisyUI and the ability to change between themes with just a data attribute.
Implementing AI in applications is easy, but there is nuance on how to do it safely and predictably.